成年的世界ONE:一个致敬韩寒
42915 2024-06-16 19:55
你知道吗,在我们日常的网页设计中,有一个非常强大的属性,可以让我们的页面布局更加灵活,更加符合我们的需求。没错,就是你猜的那样,这个属性就是display。

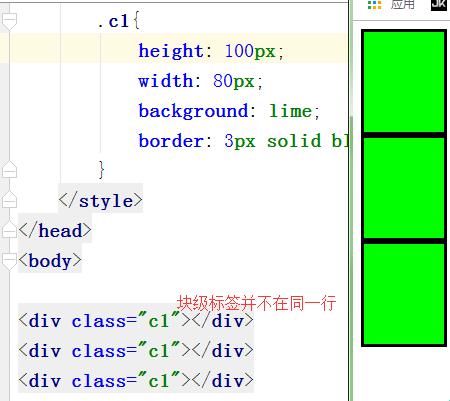
display属性是CSS中的一个盒子模型属性,它可以设置盒子的类型和显示方式。比如,我们可以将一个元素设置为display: block;,这样这个元素就会表现为块级元素,即独占一行;如果我们将其设置为display: inline;,那么这个元素就会表现为内联元素,即和其他元素在同一行显示。
还有一个非常有用的值是display: flex;,它可以帮助我们创建更加灵活的布局。比如,我们可以用它来实现一个垂直居中的布局,只需要将父元素的display属性设置为display: flex;,然后将子元素设置为align-self: center;即可。
还有一个常用的值是display: grid;,它可以帮助我们创建一个网格布局。我们可以通过设置grid-template-columns和grid-template-rows属性来定义网格的列和行,然后通过grid-column和grid-row属性来控制子元素的位置。
总之,display属性是一个非常强大的工具,它可以帮助我们创建出各种复杂的布局。只要你掌握了它,你的页面布局将会变得更加灵活,更加符合你的需求。
注意:本文是由人工智能创作,所提供的信息仅供参考之用。建议读者在阅读时保持警惕,谨慎对待。
