成年的世界ONE:一个致敬韩寒
43155 2024-06-16 19:55
亲爱的同行们,听说你们还在为HTML单选框代码发愁?别担心,今天我这个调皮的小编就来帮你们解决这个问题。让我们一起来探索这个神奇的科技世界吧!

说到HTML单选框代码,想象一下,它就像是网页上的小精灵,时而出现,时而消失,让人摸不着头脑。但是,只要我们掌握了它的秘密,这个小精灵就能成为我们的得力助手。
首先,我们要知道,HTML单选框代码是由两个部分组成的:标签和属性。标签就像是小精灵的魔法棒,而属性则是它的咒语。只要我们掌握了这个魔法棒和咒语,就能让这个小精灵乖乖听话。
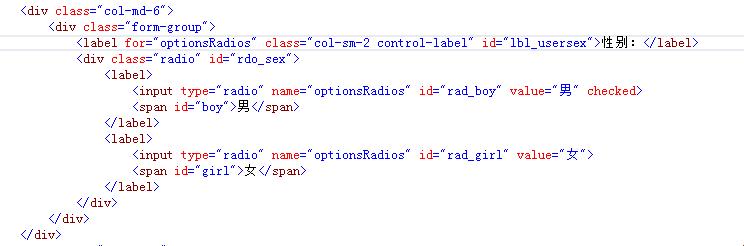
让我们来看看这个魔法棒的形状吧!它是一个圆括号里面加上一个单引号,然后再加上我们想要的名字,比如"radio"。这个名字就像是小精灵的名字,只有我们知道了这个名字,才能呼唤它出现。
接下来,我们要掌握这个咒语。这个小精灵有三个重要的属性,分别是"type"、"name"和"value"。这三个属性就像是它的咒语,让我们来一一解析吧!
首先是"type"属性,它的作用是告诉浏览器,这是一个单选框。就像是我们对小精灵说:“出来吧,单选框!”它就会乖乖地出现。
然后是"name"属性,它的作用是给这个单选框起一个名字。就像是我们对小精灵说:“你的名字叫做'radio'!”它就会记住这个名字,方便我们以后调用。
最后是"value"属性,它的作用是给这个单选框指定一个值。就像是我们对小精灵说:“你的价值是'option1'!”它就会记住这个值,方便我们以后使用。
有了这个魔法棒和咒语,我们就可以让这个小精灵在我们的网页上跳舞了。我们可以把它放在任何一个地方,比如表格、列表,甚至是图片旁边。只要我们掌握了这个技巧,这个小精灵就能为我们所用。
但是,别忘了,这个小精灵还有一个特点,那就是它只能选中一个。就像是我们只能选择一个最喜欢的颜色一样。如果我们选择了其中一个,其他的就会自动失效。这就是单选框的魅力所在。
说了这么多,你们是不是已经迫不及待想要试试这个神奇的HTML单选框代码了呢?别犹豫了,赶紧动手试试吧!相信你们一定能把这个小精灵玩得团团转。
最后,我要提醒大家,虽然这个小精灵看起来调皮捣蛋,但只要我们掌握了它的秘密,就能让它成为我们的得力助手。所以,让我们一起探索这个科技世界,让这个小精灵为我们所用吧!
注意:本文是由人工智能创作,所提供的信息仅供参考之用。建议读者在阅读时保持警惕,谨慎对待。
