成年的世界ONE:一个致敬韩寒
43233 2024-06-16 19:55
各位亲爱的读者,今天我们来聊聊一种能够让Div元素摆脱地心引力的神奇魔法——CSS中的上下浮动属性。没错,就是那招让网页上的元素随意飘来飘去的绝技,只要你学会了这招,就能让你的网页焕发出无限的活力和创意。

想象一下,你的Div元素就像是一群快乐的小鱼,在网页的海洋中自由自在地游来游去,不再是那个死气沉沉的固定位置。你可以让它们在上方飘浮,也可以让它们在下方飘浮,甚至还可以让它们在中间飘浮,只要你愿意,它们甚至可以围着你的网页跳起圆舞曲来。
当然,要让Div元素上下浮动,你需要使用CSS中的float属性。这个属性就像是给Div元素穿上了一双魔法鞋,让它们可以随心所欲地移动。你只需要在CSS样式表中添加一行代码,就可以让你的Div元素飘起来。
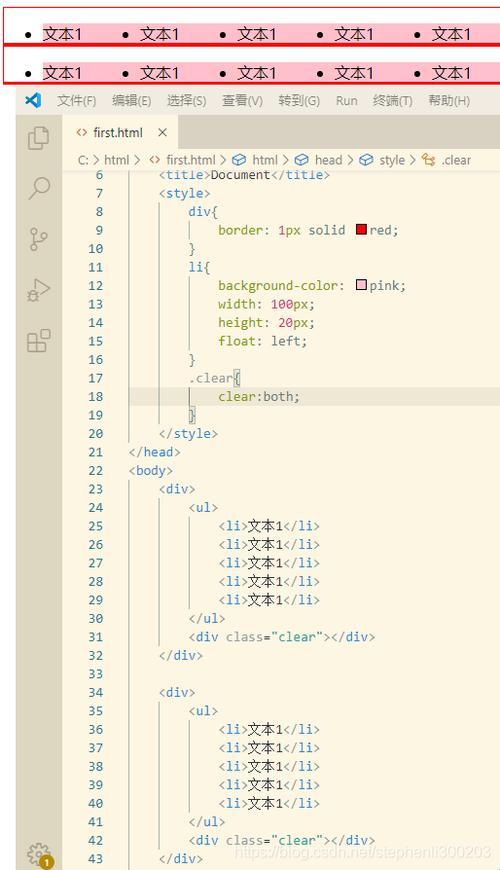
比如说,你可以这样写:
注意:本文是由人工智能创作,所提供的信息仅供参考之用。建议读者在阅读时保持警惕,谨慎对待。
