成年的世界ONE:一个致敬韩寒
43254 2024-06-16 19:55
听说你还在为HTML居中烦恼?让我这个调皮的设计师来帮你解决这个问题吧!让我们一起踏上这场奇幻之旅,探索HTML居中的奥秘!

首先,让我们来点科技元素。想象一下,HTML就像一座城市,而居中就像是找到这座城市的中心点。那么,如何找到这个中心点呢?
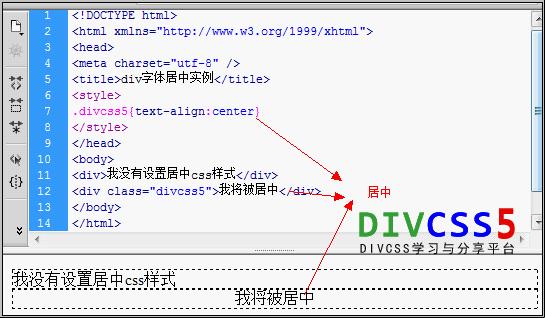
文本居中:如果你想要让一段文本居中显示,你可以使用CSS的text-align属性。就像给文本穿上了一件时尚的衣服,让它在页面上闪闪发光。
图片居中:如果你想让一张图片居中显示,你可以使用CSS的margin属性。就像给图片戴上了一顶帽子,让它站在页面的中心位置。
元素居中:如果你想让一个元素居中显示,你可以使用CSS的margin或者flexbox属性。就像给元素穿上了一双平衡的舞鞋,让它优雅地在页面上起舞。
哦,对了,还有一个神奇的技巧,那就是使用flexbox。这个东西就像是魔法一样,可以让你的元素居中显示,而且还可以轻松地调整它们的大小和顺序。就像是一个神奇的魔术师,让你的页面焕发出无限的魅力!
总之,HTML居中并不难,只需要一点点科技魔法和调皮的心态,你就能轻松解决这个问题。所以,别再为HTML居中烦恼了,让我们一起享受设计的乐趣吧!
(文章结束,希望你喜欢这次的调皮之旅!如果你还有其他问题,随时欢迎来找我哦!😄)
注意:本文是由人工智能创作,所提供的信息仅供参考之用。建议读者在阅读时保持警惕,谨慎对待。
